5. LES VISUELS
Table des matières |
|---|
5.1 Icônes, symboles et pictogrammes
5.1.1 Assurer la compréhension des pictogrammes
L’usage d’un pictogramme devrait faciliter la compréhension d’un élément en un coup d’oeil. Si sa signification est complexe ou n’est pas immédiatement évidente, le pictogramme doit :
- Être accompagné d’un texte qui en précise le sens.
- Être positionné à proximité de ce texte.
 REMARQUES
REMARQUES
S’il n’est pas envisageable d’associer un texte à certains pictogrammes dont le sens peut porter à confusion, des solutions sont possibles, comme la présentation d'une légende, ou l'ajout d’infobulles, par exemple.
 CAPTURES D'ÉCRAN
CAPTURES D'ÉCRAN

Voici un exemple où un libellé accompagne un pictogramme afin d’en préciser le sens.
5.1.2 Utiliser la police d'icônes de Radio-Canada
Les icônes utilisées sur les sites d’ICI Radio-Canada.ca, ICI Musique et ICI Tou.tv font partie d’une police de caractères créée spécialement pour l’usage numérique. Pour assurer leur reconnaissance sur l’ensemble des plateformes, privilégier l’usage de cette police plutôt que toute autre image vectorielle. Au besoin, des icônes peuvent être ajoutées ou modifiées.

La police d’icônes de Radio-Canada (eot, svp, ttf, wott)
 RESSOURCES
RESSOURCES
5.1.3 Utiliser des icônes d’action claires pour les carrousels
Les carrousels, qu’ils soient à défilement manuel ou automatique, doivent être accompagnés d’icônes claires pour la pagination (points de progression, numérotation, etc.) et pour la navigation (flèches, barres de progression).
Dans le cas d’un carrousel à défilement automatique, dès qu’une action est entreprise (par la flèche ou la pagination) le défilement automatique s’arrête. Un système de mise en pause (texte et/ou icône pause) et de relance (texte et/ou icône flèche) du mouvement est requis pour ce type de carrousel (contenu animé).
 REMARQUES
REMARQUES
Appliquez les mêmes icônes provenant de la police de Radio-Canada à l'ensemble des carrousels utilisés sur Radio-Canada.ca, ICI TOU.TV et ICI MUSIQUE.
 CAPTURES D'ÉCRAN
CAPTURES D'ÉCRAN

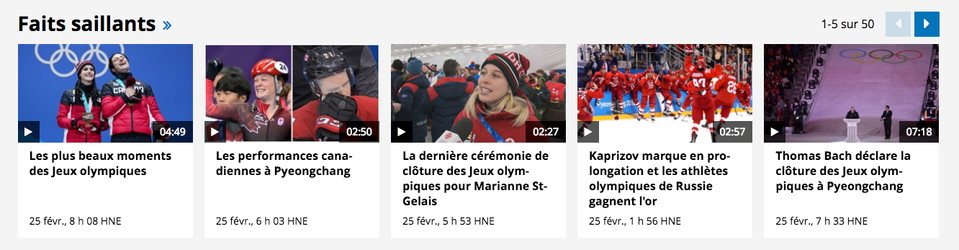
Dans le cas d’un carrousel sans défilement automatique, privilégier des indications claires pour la pagination (chiffrée) et la navigation (flèches).

Pour un carrousel avec défilement automatique, un système de pause est requis.
 RESSOURCES
RESSOURCES
Voici quelques exemples et lectures pratiques pour créer des carrousels optimaux en terme d’accessibilité :
- http://bxslider.com/examples/multiple-slideshows (en anglais)
- http://www.sitepoint.com/unbearable-accessible-slideshow/ (en anglais)
- http://libeo.com/blogue/2014/02/12/decouvrez-des-pratiques-essentielles-pour-un-site-web-accessible/
- http://wet-boew.github.io/v4.0-ci/demos/tabs/tabs-carousel-fr.html
- http://blog.60canards.com/2012/01/ergonomie-des-carrousels-10-principes-a-respecter
- http://uxmovement.com/navigation/big-usability-mistakes-designers-make-on-carousels/ (en anglais)
- http://skyefradd.me/plugins/a11ycarousel/ (en anglais)
5.2 Visuel imagé (photographie, vidéo, illustration)
5.2.1 Décrire le visuel
Tout visuel imagé (photographie, vidéo, illustration) doit avoir un descriptif qui l’accompagne, incluant, dans l’ordre, une courte légende ainsi qu’un crédit. Ces deux éléments sont obligatoires par souci légal.
Pour les crédits, deux intitulés sont possibles : pour une photo, l’intitulé est PHOTO, alors que pour une vidéo ou une illustration de données, l’intitulé est SOURCE.
 CAPTURES D'ÉCRAN
CAPTURES D'ÉCRAN

Voici un exemple de descriptif (légende et crédit photographique) accompagnant une photo.
5.2.2 Limiter l'usage du texte sur le visuel
Pour faciliter la lisibilité et l’impact visuel des images photographiques ou illustratives, limiter le texte au sein de toute image statique (teaser, etc.). S’il s’agit d’une action à poser, l’indiquer clairement et de façon concise :
- Participez au concours.
- Consultez le dossier complet.
Une pratique optimale pour le référencement est de limiter le texte à 60 caractères ou moins, et de l’indiquer dans le alt-tag de l’image.
L’utilisation d’une étiquette superposée à une image doit être faite en CSS, afin de s’assurer que l’étiquette soit lue par un lecteur d’écran.
 CAPTURES D'ÉCRAN
CAPTURES D'ÉCRAN

Un texte d’action clair utilisé sur un fond uni facilite la compréhension du message.
5.3 Visuel informatif (tableau, illustration de données, infographie)
5.3.1 Bannir les illustrations de données sous forme d’image statique
Les illustrations de données interactives ou les infographies doivent pouvoir être lues par un lecteur d’écran. Les données présentées sous forme d’images sont à proscrire : elles ne sont pas lisibles par un lecteur d’écran et ne sont pas prises en compte dans le référencement. S’il est impossible de ne pas utiliser une image statique, s’assurer que les données sont copiées dans le champ long dans le HTML.
 REMARQUES
REMARQUES
Avant de concevoir une telle illustration, privilégiez des outils de création d'illustrations qui répondent aux normes d'accessibilité, en vérifiant dans la liste des outils de publication approuvés.
 ASTUCES
ASTUCES
Un lien « Consulter sous forme de texte » sous forme d’accordéon doit figurer sous le tableau, comprenant une description détaillée du tableau. La description se situe sous l’image, alignée à gauche, et le style devra être conforme au style appliqué au corps du texte. (re interfaces riches) (fonctionnalité en développement)
 CAPTURES D'ÉCRAN
CAPTURES D'ÉCRAN

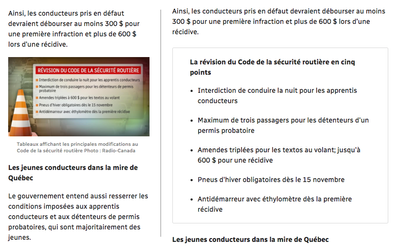
L’exemple de gauche présente de l’information pertinente qui est inaccessible aux lecteurs d’écran car elle est imbriquée uniquement dans l’image. Il est préférable d’écrire toute information pertinente en HTML, comme l’exemple de droite.

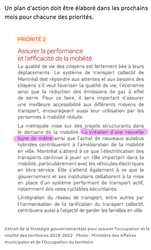
Un autre exemple où l’extrait d’un document n’a pas fait l’objet d’une saisie dans l’éditeur Scoop!, ni retranscrit dans le alt. L’information est impossible à lire pour un lecteur d’écran. Sans contrôle sur l’interlignage puisque c’est une image, le document peut être difficile à lire.

Un exemple de retranscription de données dans un lien «Consulter sous forme de texte » présenté en accordéon (maquette en développement).
 RESSOURCES
RESSOURCES
Exemple d'accordéon où figurent les données reliées à une illustration (Site externe)
Liste des outils utilisés par l'équipe multiplateforme
5.3.2 Prévoir un titre pour chaque visuel informatif
Lorsque des tableaux de données sont utilisés, ils doivent être immédiatement précédés d’un titre clair et concis qui décrit explicitement le contenu.