1. LA NAVIGATION
Table des matières |
|---|
1.1 Navigation globale
1.1.1 Prévoir un fil d’Ariane
Un fil d’Ariane (parfois appelé « chemin de fer » ou « breadcrumb ») doit être présent sur chaque page. Il propose une navigation complémentaire à la navigation principale et facilite le repérage en plus d’offrir une autre manière de naviguer de manière contextuelle.
Le fil d’Ariane doit :
- Indiquer la position courante de l’internaute dans l’arborescence du site par rapport à la page d’accueil.
- Permettre à l’internaute de remonter dans l’arborescence du site. Pour les besoins de Radio-Canada.ca, un fil d’Ariane de type Attributs est privilégié.
- Toujours être situé au même endroit.
 REMARQUES
REMARQUES
Le fil d’Ariane n’est pas obligatoire sur la page d’accueil.
 ASTUCES - BONIFICATION
ASTUCES - BONIFICATION
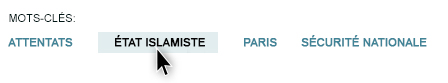
Une autre bonne pratique à implanter est de proposer des mots-clés en fin d’article, menant à une autre navigation contextuelle.
 CAPTURES D'ÉCRAN
CAPTURES D'ÉCRAN

Le fil d’Ariane dans un article de nouvelles, en vue desktop…

… et en vue mobile. Une bonne pratique est de différencier visuellement le dernier élément du fil d’Ariane lorsqu’il s’agit de la position courante.

L’usage de mots-clés en fin d’article proposera une méthode de navigation contextuelle plus granulaire (fonctionnalité en développement).
1.1.2 Prévoir au moins deux moyens de navigation
Parmi les trois moyens de navigation suivants, au moins deux doivent être présents sur le site :
- Un menu principal.
- Un plan du site qui doit permettre de comprendre la structure et a minima d’accéder à l’ensemble des rubriques et des fonctionnalités du site.
- Un moteur de recherche global qui doit permettre la recherche dans l’ensemble des contenus (textes, documents, vidéos, etc.).
Ces éléments doivent être disponibles depuis le même endroit, sur toutes les pages, partout sur le site.
Sur le site de Radio-Canada:
- Le menu est disponible sur toutes les pages, masquées en vue mobile (tablette verticale et téléphone).
- Le plan de site est accessible du pied de page: http://ici.radio-canada.ca/plan-site.
- Le moteur de recherche sera accessible depuis l’entête (mars 2018).
 REMARQUES
REMARQUES
Si nécessaire, il est possible de prévoir des filtres sur le moteur de recherche pour ne pas proposer seulement une recherche globale.
 ASTUCES
ASTUCES
Présenter une page de résultats de recherche regroupés, soit par pertinence, par thème, par date, etc.
 RESSOURCES
RESSOURCES
Voir aussi : Veiller à assurer la cohérence du flux d'une page à l'autre (HTML et CSS)
1.1.3 Différencier visuellement la position courante dans les menus
Dans chaque menu, l’élément courant doit avoir un aspect différent pour se distinguer.
 ASTUCES
ASTUCES
Il est fortement recommandé de prévoir également un aspect différent au survol des éléments. Un ratio de contraste de 3:1 doit être respecté (voir Contrastes au point 3.1).
 CAPTURES D'ÉCRAN
CAPTURES D'ÉCRAN

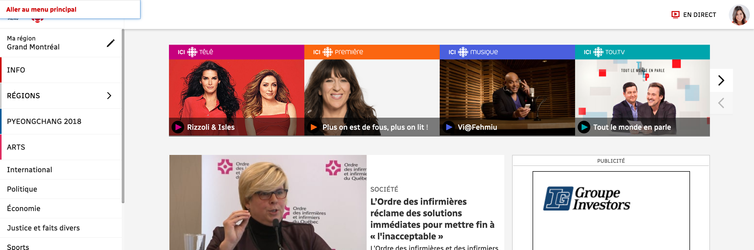
Un exemple de menu où l’élément courant se distingue des autres éléments.
1.1.4 Assurer la cohérence visuelle de la navigation
Pour assurer une cohérence sur l’ensemble du site, l’apparence et le positionnement des éléments suivants doivent rester au même endroit (sans qu’ils soient nécessairement identiques) :
- Les menus de navigation.
- Le moteur de recherche.
- Et, de manière générale, l’ensemble des éléments qui apparaissent sur toutes les pages (logo, icônes, barres de défilement, tiroirs, réseaux sociaux, partages, liens utiles, etc.).
 REMARQUES
REMARQUES
L’apparence de la page d’accueil peut être différente de celle du reste du site.
 RESSOURCES
RESSOURCES
Voir aussi : Veillez à assurer la cohérence du flux d'une page à l'autre (HTML et CSS)
1.1.5 Prévoir une sous-navigation accessible dans une application
La barre de tabulation qui se trouve en bas ou en haut de l’écran doit répondre aux critères d’accessibilité suivants:
- Le contrôle servant à identifier chacun des onglets de la barre de tabulation doit avoir un libellé qui décrit le contenu de la sous-section correspondante.
- Un indicateur visuel doit être présent pour distinguer les onglets non actifs de celui qui est présentement sélectionné.
- Le focus doit être fait sur le premier onglet lorsque la page qui contient la barre de tabulation est chargée ou lorsque le contenu de la page est rechargé.
- Lors de la sélection d’un onglet de la barre de tabulation, le focus doit être fait sur le premier élément de la sous-section correspondante.
 IOS
IOS
Sur iOS, l’utilisateur doit être ramené au premier onglet lorsque l’utilisateur navigue au-delà du dernier onglet.
 ANDROID
ANDROID
- Sur Android, la navigation peut s’arrêter sur le dernier onglet.
 RESSOURCES
RESSOURCES
Voir aussi :
1.2 Aide à la navigation
1.2.1 Prévoir une page d'aide
Une page d’aide doit être prévue sur le site :
- La page d’aide doit fournir des informations qui facilitent la consultation et l’utilisation du site, de même que les enjeux techniques. Le lien vers le site Assistance technique répond à ce besoin.
- La page d’aide doit également fournir des informations concernant l’accessibilité du site. Elle doit également comporter les préférences pour l’accessibilité (navigateur, etc.).
- Préférablement le positionnement est en haut de page, ou en pied de page avec un lien d’évitement en haut de page. Le lien vers la page d’aide à la navigation doit être disponible depuis le même endroit, sur toutes les pages, sur tous les sites de Radio-Canada, ICI TOU.TV et ICI MUSIQUE.
Sur Radio-Canada:
- Page Aide
- Page Accessibilité web
 REMARQUES
REMARQUES
Présenter les deux liens « Aide » et « Accessibilité » de façon distincte, dans le pied de page par exemple, même si le lien «Accessibilité» fait aussi partie de la page «Aide à la navigation».
 RESSOURCES
RESSOURCES
1.2.2 Prévoir des liens d'évitement
Un lien d’évitement « Aller au contenu principal » doit être affiché au même endroit sur toutes les pages, au sommet de chaque page.
 REMARQUES
REMARQUES
Des liens « Aller au menu principal », « Aller au formulaire de recherche » et « Aller au pied de page » peuvent aussi être ajoutés aux côtés du lien « Aller au contenu principal » lorsque ces éléments sont éloignés du sommet de la page.
 ASTUCES
ASTUCES
Les liens d’évitement sont affichés seulement lors de la navigation par tabulation.
 CAPTURES D'ÉCRAN
CAPTURES D'ÉCRAN



Les liens d’évitement «Aller au menu», «Aller au contenu principal» et «Aller au pied de page» sont offerts sur l’ensemble du site.
 RESSOURCES
RESSOURCES
Voir aussi : Mettre en place des liens d'évitement (HTML et CSS)
1.2.3 Prévoir l'aspect visuel et l'ordonnancement de la navigation par tabulation (focus)
À l’activation de la navigation par tabulation, il est nécessaire de distinguer de façon claire et apparente l’élément sélectionné à l’aide d’un focus, un élément graphique qui met l’emphase sur l’élément.
Le focus par défaut du navigateur n’est pas obligatoire, et le CSS peut en être modifié.
Une bonne manière de vérifier si l’aspect visuel de la présentation du focus est optimal est de valider son apparence (couleur, épaisseur, etc). sur fond pâle ou foncé.
Dans une application, il est important de spécifier le premier élément à recevoir le focus chaque fois que le contenu d’une page de l’application change. Le focus doit être automatiquement mis sur l’élément décrit plus haut à la suite des actions suivantes faites par l’utilisateur :
- Navigation vers une nouvelle page de l’application
- Retour vers la page précédente de l’application
- Rafraîchissement complet de la page
- Rafraîchissement partiel de la page si la zone rafraîchie contient l’élément en question
- Mise en avant-plan de l’application
 RESSOURCES
RESSOURCES