3. LES COULEURS
Table des matières |
|---|
3.1 Contrastes
3.1.1 Assurer un contraste suffisant entre les contenus et l'arrière-plan
Le contraste entre les contenus et l’arrière-plan doit être suffisant pour l’ensemble des éléments (textes, images, animations, etc.). Si ce n’est pas le cas, proposer une solution de remplacement contrastée adéquate. Le contraste entre le contenu cliquable et celui non cliquable doit également être suffisamment perceptible.
Les ratios de contraste entre le texte et les images sont les suivants:
- Un rapport de contraste de 1 pour 4,5 est requis entre un arrière-plan et un texte rédigé en 14 px ou moins.
- Un rapport de contraste de 1 pour 4,5 est requis entre un arrière-plan et un texte rédigé entre 14 px et 18 px, si le texte est en léger ou en régulier.
- Un rapport de contraste de 1 pour 3 est requis entre un arrière-plan et un texte rédigé en 18 px ou plus.
Cette règle ne s’applique pas dans les cas suivants:
- Texte décoratif (sans information pertinente)
- Logo sans pertinence principale à la compréhension de la page
(par exemple commanditaires – information secondaire vs. logo d’émission – information principale).
 RESSOURCES
RESSOURCES
Pour tester les contrastes:
- http://leaverou.github.io/contrast-ratio/ (en anglais)
- https://contrasteapp.com/ (en anglais)
- http://webaim.org/resources/contrastchecker/ (en anglais)
- http://www.paciellogroup.com/resources/contrastanalyser/ (en anglais)
Couleurs accessibles des bannières de Radio-Canada, selon le contraste de l'arrière-plan)
3.2 Sens véhiculé par la couleur
3.2.1 Assurer la compréhension de l'information en l'absence de couleurs
L’information ne doit pas être véhiculée uniquement par la couleur. Il faut s’assurer que la densité et la saturation des couleurs choisies soient suffisamment distinctes pour percevoir une différence dans la palette, pour ceux qui ne perçoivent pas la couleur.
 ASTUCES
ASTUCES
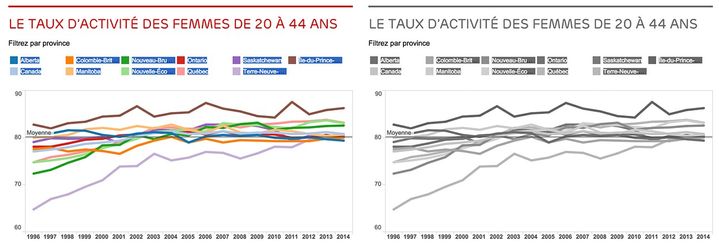
- Convertir la maquette en nuances de gris et vérifier que l’ensemble des informations reste compréhensible (exemple A).
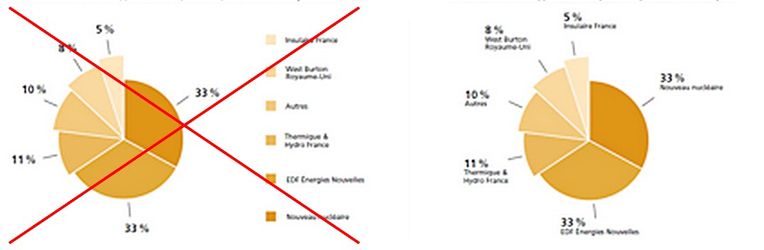
- Utiliser le schéma qui convient à l’information présentée. Par exemple, si l'usage d'un schéma n’est pas concluant, car il nécessite une légende explicative basée sur la couleur, privilégier un autre type de schéma (tartes, colonnes, lignes, etc.), ou apporter des modifications à la mise en page afin d'inscrire l’information à côté de chaque portion (exemple B).
 CAPTURES D'ÉCRAN
CAPTURES D'ÉCRAN

Cet exemple (A) permet de constater que lorsque toutes les données sont sélectionnées, il est impossible de distinguer quoi que ce soit pour ceux qui ne perçoivent pas la couleur.

Cet exemple (B) démontre que la tarte de droite est conçue de façon compréhensible pour ceux qui perçoivent pas la couleur.
 RESSOURCES
RESSOURCES
Vérifiez l'accessibilité des couleurs à l'aide de cet outil en ligne (en anglais).
3.2.2 Garantir la lisibilité des contenus lorsque les images ne sont pas affichées
Lorsque les images ne sont pas affichées, les contenus textuels de la page doivent rester visibles et lisibles. Aucune information ne doit être perdue, et le contraste entre la couleur du texte et la couleur d’arrière-plan doit être suffisamment élevé (se référer à la notice d’accessibilité pour la conception graphique).
C’est-à-dire que tous les contenus doivent pouvoir être lus :
- Même lorsque les images intégrées en CSS ne sont pas chargées dans la page.
- Même lorsque les images intégrées en HTML sont remplacées par le contenu de leur attribut « alt ».
 ASTUCES
ASTUCES
Chaque fois qu’un texte est superposé à une image d’arrière-plan, veiller à mettre en place une couleur de remplacement, qui garantira la lisibilité du texte en l’absence de l’image. Dans le cas d’une image à fort contraste, éviter de faire passer du texte en négatif et en positif à la fois (dégradé, par exemple), dans le but d’assurer la lisibilité sur la couleur de remplacement qui elle, est uniforme. Cette couleur de remplacement peut être héritée d’un élément parent.